Menulis tutorial membuat animasi hujan. Ada persamaan antara pembuatan animasi salju dan animasi hujan yaitu sama-sama menggunakan action script untuk menduplikatkan movie clip menjadi banyak dan mengatur jatuhnya movie clip secara acak (random). Namun pembuatan animasi menggunakan action script yang lebih panjang.
Langkah 1
Buat sebuah dokumen flash baru. Tentukan ukuran stage sesuai keinginan anda, karena ukuran stage tidak berpengaruh pada hasil akhir nanti. Saya menggunakan ukuran stage defauld yaitu 550 x 400 piksel.
Langkah 2
Pada frame pertama buat sebuah objek seperti dibawah ini dengan menggunakan Oval Tool, atur dimensinya menjadi 2 x 10 piksel. Anggap saja objek tersebut sebagai titik air.
 Langkah 3
Langkah 3
Konvert objek menjadi movie clip. Seleksi objek > klik kanan > Convert to Symbol... . Pada kotak dialog yang muncul, ketikkan "titik air" sebagai nama dan pastikan radio button Movie clip terpilih dan klik OK. Catatan: pemberian nama yang berbeda tidak akan berpengaruh pada hasil akhir.
Langkah 4
Pada Panel Library, klik kanan movie clip "titik air" yang baru saja dibuat dan klik lingkage... . Jika Panel Library belum muncul, Klik menu Window > Library atau tekan tombol CTRL+L pada keyboard. Lingkage..." id="BLOGGER_PHOTO_ID_5301856617751056418" border="0">
Lingkage..." id="BLOGGER_PHOTO_ID_5301856617751056418" border="0">
Langkah 5
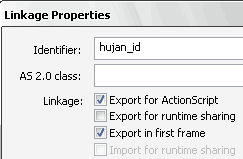
Pada kotak dialog Lingkage Properties, ketikkan "hujan_id" sebagai nama indentifiernya dan pada opsi lingkage pilih Export for Action Script sehingga opsi Export in first frame juga ikut terpilih.
Langkah 6
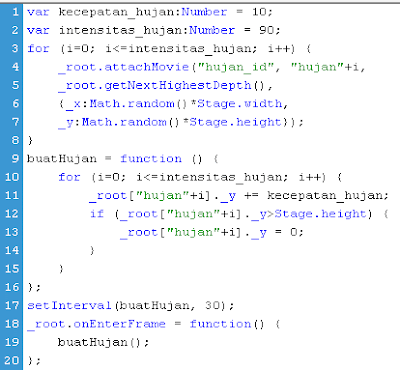
Arahkan mouse anda ke Timeline, buatlah sebuah layer baru yang bernama "action". Klik frame pertama pada layer tersebut, klik tombol F9 atau klik menu Window > Actions untuk membuka Panel Actions. Masukkan action script berikut:
var kecepatan_hujan:Number = 10;
var intensitas_hujan:Number = 90;
for (i=0; i<=intensitas_hujan; i++) {
_root.attachMovie("hujan_id", "hujan"+i,
_root.getNextHighestDepth(),
{_x:Math.random()*Stage.width,
_y:Math.random()*Stage.height});
}
buatHujan = function () {
for (i=0; i<=intensitas_hujan; i++) {
_root["hujan"+i]._y += kecepatan_hujan;
if (_root["hujan"+i]._y>Stage.height) {
_root["hujan"+i]._y = 0;
}
}
};
setInterval(buatHujan, 30);
_root.onEnterFrame = function() {
buatHujan();
};
Langkah 7
Tekan tombol CTRL+ENTER untuk melihat hasilnya.
Anda dapat mengatur kecepatan turunnya hujan dan intensitas (banyaknya titik air yang jatuh) dengan mengubah nilai action script pada baris 1 dan baris dua. Semakin tinggi nilainya maka semakin cepat dan semakin banyak.
Selamat mencoba!
Rabu, 11 Maret 2009
Membuat Efek Animasi Hujan Dengan Menggunakan Action Sricpt
Langganan:
Posting Komentar (Atom)



0 komentar:
Posting Komentar